はてなブログの見出しに背景色をつけてみよう。
この記事は、はてなブログ初心者のごまたまごが、自分のブログをカスタマイズする経過を載せた記事です。 ごまたまごと同じような、はてなブログ初心者の参考になれば幸いです。
今日は、はてなブログの見出しのカスタマイズをしようと思います。
今日は見出しをカスタマイズしよう
完成形
目指す完成物は、これです。
「見出しタイトルに背景色をつける」
もう上の見出しで完成形が表されていますね。笑。
さて、次はコードをデザインCSSにコピペしましょう。
CSSへのコード
.entry-content h3 { padding: 4px 8px; color: #333; line-height: 1.5; background-color: #d9f7f5; }
今回は「h3」の中見出しに背景色をつけたかったので、一行目が「h3」になっています。「h4」に背景色をつけたかったら、一行目を「h4」としてください。
また、上記引用コードではbackground-colorは「#d9f7f5」(緑色)ですが、目次に合わせ、ピンクにしたかったので「#ffccff」にしました。
HTMLへのコード
<h3>テキスト</h3>
上の表示ならば、<h3>HTMLへのコード</h3>です。
参考にしたサイト
以上のことは、以下のサイトを参考にさせていただきました!ありがとうございました。
はてなブログをライン風会話形式吹き出しにしてみよう。
この記事は、はてなブログ初心者のごまたまごが、自分のブログをカスタマイズする経過を載せた記事です。 ごまたまごと同じような、はてなブログ初心者の参考になれば幸いです。
今日は、はてなブログに下記のようなライン風な会話形式吹き出しを作成します。
にゃ〜
アイコンを用意・設定
まず、吹き出しにしたい画像を選定します(以下、アイコンと言います。)
なんでもいいです。イラストでも写真でも。
それをまず自分のはてなブログ内にアップロードする作業です。
アイコンが決まったら画像を参考にして設定をしてみましょう。
記事画面の右上の「Hatena」をクリック。

次は「フォトライフ」をクリック。

アップロード画面の右上「アップロード」をクリックするか、ファイルをドラックする。

アップロードした写真が表示される

アップロードした写真をクリックすると、大きな画像になります。その右上「🔗リンク」をクリックし、<img src="~.png"の「"url"」をコピー。このurlは、後で使うのでメモ帳などに貼りましょう。

ライン風会話形式吹き出しのコードをコピー
コードはまるっとCSSにコピーしましょう。
/* 吹き出しのCSS */
.entry-content .l-fuki,
.entry-content .r-fuki {
position: relative;
width: 80%;
box-sizing: border-box;
-webkit-box-sizing: border-box;
padding: 20px;
border-radius: 6px;
border: 2px solid #999;
box-shadow: 1px 1px 5px #aaa;
background-color: #fff;
z-index: 1;
}
.entry-content .l-fuki {
margin: 20px 20% 40px 0;
}
.entry-content .r-fuki {
margin: 20px 0 40px 19%;
}
.entry-content .l-fuki::before,
.entry-content .r-fuki::before {
position: absolute;
content: "";
top: 16px;
width: 10px;
height: 10px;
border-right: 2px solid #999;
border-bottom: 2px solid #999;
background-color: #fff;
z-index: 2;
}
.entry-content .l-fuki::before {
right: -7px;
transform: rotate(-45deg);
-webkit-transform: rotate(-45deg);
}
.entry-content .r-fuki::before {
left: -7px;
transform: rotate(135deg);
-webkit-transform: rotate(135deg);
}
.entry-content .l-fuki::after,
.entry-content .r-fuki::after {
position: absolute;
content: "";
width: 80px;
height: 80px;
top: -10px;
border-radius: 40px;
border: 3px solid #fff;
background-size: cover;
background-position: center center;
background-repeat: no-repeat;
box-shadow: 1px 1px 5px #aaa;
}
.entry-content .l-fuki::after {
right: -110px;
}
.entry-content .r-fuki::after {
left: -110px;
}
@media screen and (max-width: 620px) {
.entry-content .l-fuki,
.entry-content .r-fuki {
width: 70%
}
.entry-content .l-fuki {
margin-right: 30%;
}
.entry-content .r-fuki {
margin-left: 30%;
}
}
@media screen and (max-width: 478px) {
.entry-content .l-fuki::after,
.entry-content .r-fuki::after {
width: 60px;
height: 60px;
border-radius: 30px;
}
.entry-content .l-fuki::after {
right: -84px;
}
.entry-content .r-fuki::after {
left: -84px;
}
}
.クラス名1::after {background-image:url(画像のURL);}
クラス1は、アイコンの名前です。
画像のURLは、先ほどメモ帳に貼り付けた、それぞれのアイコンのURLです。
ちなみに、先ほどのアイコンのねこの場合は、下記の通りです。
.クラス名1::after {background-image:url(画像のURL);}
→.neko::after {background-image:url(https://cdn-ak.f.st-hatena.com/images/fotolife/s/sa0saa442/20200615/20200615213555.png);}
HTMLへの書き方
さて、これでCSSの設定が終わりました。今度は記事を書く際のHTMLへの書き方です。
HTMLのコードは、下記の通りです。
<p class="l-fuki クラス名">テキスト</p>
先ほどのねこの場合は、下記の通りです。
<p class="l-fuki neko">にゃ〜</p>
にゃ〜
"l-fuki neko"は、右側に表示させるコードになります。
そのため、左側に表示させたい時には、
"r-fuki neko"となります。
にゃ〜
これでできました!
参考にしたサイト
以上のことは、下記のサイトを参考にさせていただきました。ありがとうございます!
モイスティーヌ 体験
突然ですが、モイスティーヌ体験をしてきました。
モイスティーヌの体験に行った感想を書きます。
モイスティーヌとは
モイスティーヌ
そもそもモイスティーヌとはなんでしょう?デパート化粧品コーナーにはおいてなんですよね。なのに知名度はそこそこ。だから、言葉(商品)があるのは知っているけど、詳しくは知らない状態な人が多いと思います。
モイスティーヌは、株式会社ホーマーイオン研究所が製造元のブランドです。
この株式会社ホーマーイオンは元々は医療関係を取り扱っていた会社で、その技術を現在は化粧品で応用しています。
ネズミ講?
さて、モイスティーヌは、時々ネズミ講か、と噂されます。その原因は、紹介制だからでしょう。先ほども説明した通り、デパートや通販で販売していなく、その流通は、紹介です。ネズミ講ではないです。
行こうと思った経緯
友達に誘われたからです。
やっぱりネズミ講じゃん!て思った人もいるかもしれません。待ってください。
モイスティーヌは、さっきも言った通り紹介しかないんです。仕方ないんです。
ただここである程度商品の説明を受けることは覚悟しといた方がいいと思います。
私は、その友達が大切な友達だったので、たとえネズミ講だとしても友達を取りました。
いざとなればクーリングオフもできるだろうし、というぐらいの気持ちで行きました。
モイスティーヌの説明
さて、友達とサロンの最寄り駅で待ち合わせ、サロンへ向かいます。サロンへ入ると、ビューティアドバイザーなる人の紹介があり、そのビューティアドバイザーさんが今後の私のアドバイザーとなります。その人から、モイスティーヌの説明を受けます。
ざっくりいうと、モイスティーヌは、肌にPDCAを回しています。
「LOOP CARE」を推奨しており、初めは自分の肌質にあった化粧品などをアドバイザーに選んでもらい、その後ホームケアを実践し、月に1・2回サロンへ行きアドバイザーと肌の状態の確認し、その肌の状態に合わせ、今後のホームケアの仕方を相談します。(ホームケアの方法を変更したり、継続したり、新たな商品を購入したり)
・・・ふつーにPDCAなだけじゃんっ
ただ、この、肌のPDCAって自分ではなかなできないのも事実かなという印象でした。自分で自分の肌に正しいPDCAを回せてたら、今の肌になっていないし。だから、他の人にC(check)をしてもらってもいいかなと。
洗顔・化粧水体験
さて、モイスティーヌの説明が終わったら、洗顔体験です。手取り足取りアドバイザーが教えてくれます。やり方は割愛しますが、クレンジングをして、ふわっっふわっの泡で洗顔し、美顔器をかけ、そのあとでまたふわっふわの泡で洗顔します。この時点で、肌が1トーン白くなります。まじで。ただこのトーンはすぐに戻ります。
洗顔が終わったら化粧水やら美容器やら乳液やらをたくさん肌につけます。こんだけたくさんの成分を肌に浸透させたら、そりゃ肌は改善するわってぐらいつけます。
ただ、確かに1回の洗顔と化粧水体験でしたが、肌がもちっとした感じがします。この即効性すごい。
肌サンプル採取
化粧水やら美容器をかけている時にさりげなく、「今のお肌の状態を専門機関に回すために、肌サンプルを取りますね。」と言われ、「一週間後に結果をお見せしますね。楽しみにしててください。」と。
(勝手に)来週来ることが決定された!!!(←これが、怪しいと言われる由縁かな?)
商品説明・購入
で、最後に今日使用した、化粧水やら美容器の説明があります。もちろん、見積書と一緒に。
きたか・・・。
友達の手前、その友達が大切だし、実際体験がよかったのでこの時点で購入することは決めてました。ただお値段が・・・。
合計約15万円也。
たっかっ。。。
で、結局、カードの分割払いで払うことにしました。

まとめ
モイスティーヌは、ネズミ講ではありません。しかし、紹介制のためどうしても怪しさは拭えないのも事実です。ただ私は信頼している人からの紹介ならば、騙されても勉強代と思うを覚悟して行きました。あ、宗教とかでは全くなかったです。
また、体験と言いつつ、アドバイザーもビジネスなので、個人個人に肌に合わせての商品を勧めてきます。商品の良し悪しは正直まだわかりませんが、如何せん、商品が高額。1つ1万円とか。。。購入の強制や脅迫などはありませんでした。
結局、自分が納得したら、商品を購入してみたらいいと思います。間口は狭いため、怪しさは否めませんがね!
はてなブログの目次をカスタマイズしてみよう。
この記事は、はてなブログ初心者のごまたまごが、自分のブログをカスタマイズする経過を載せた記事です。 ごまたまごと同じような、はてなブログ初心者の参考になれば幸いです。
今日は、目次をカスタマイズしようと思います。
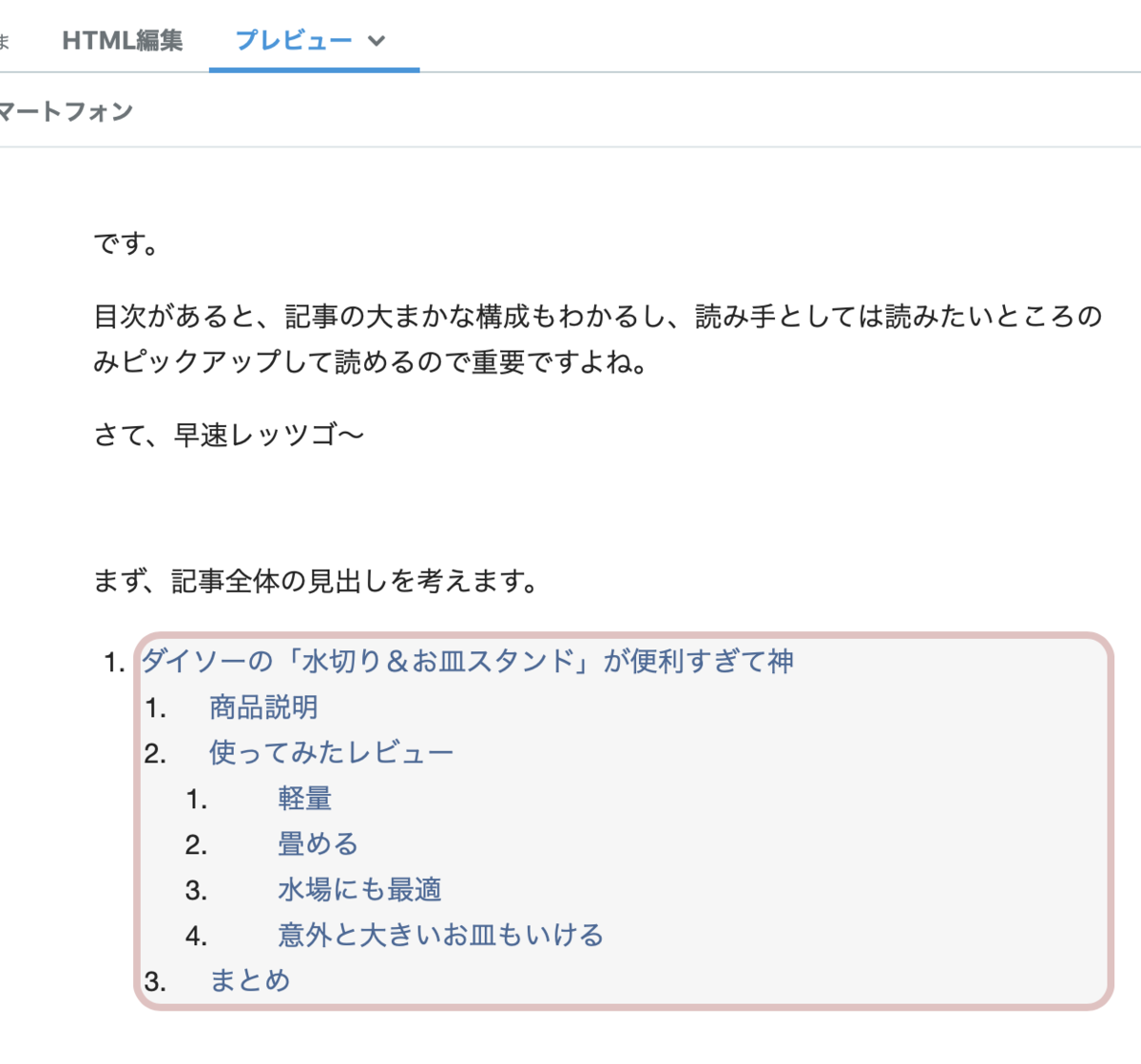
目次とは、この部分↓
目次があると、記事の大まかな構成もわかるし、読み手としては読みたいところのみピックアップして読めるので重要ですよね。
さて、早速レッツゴ〜
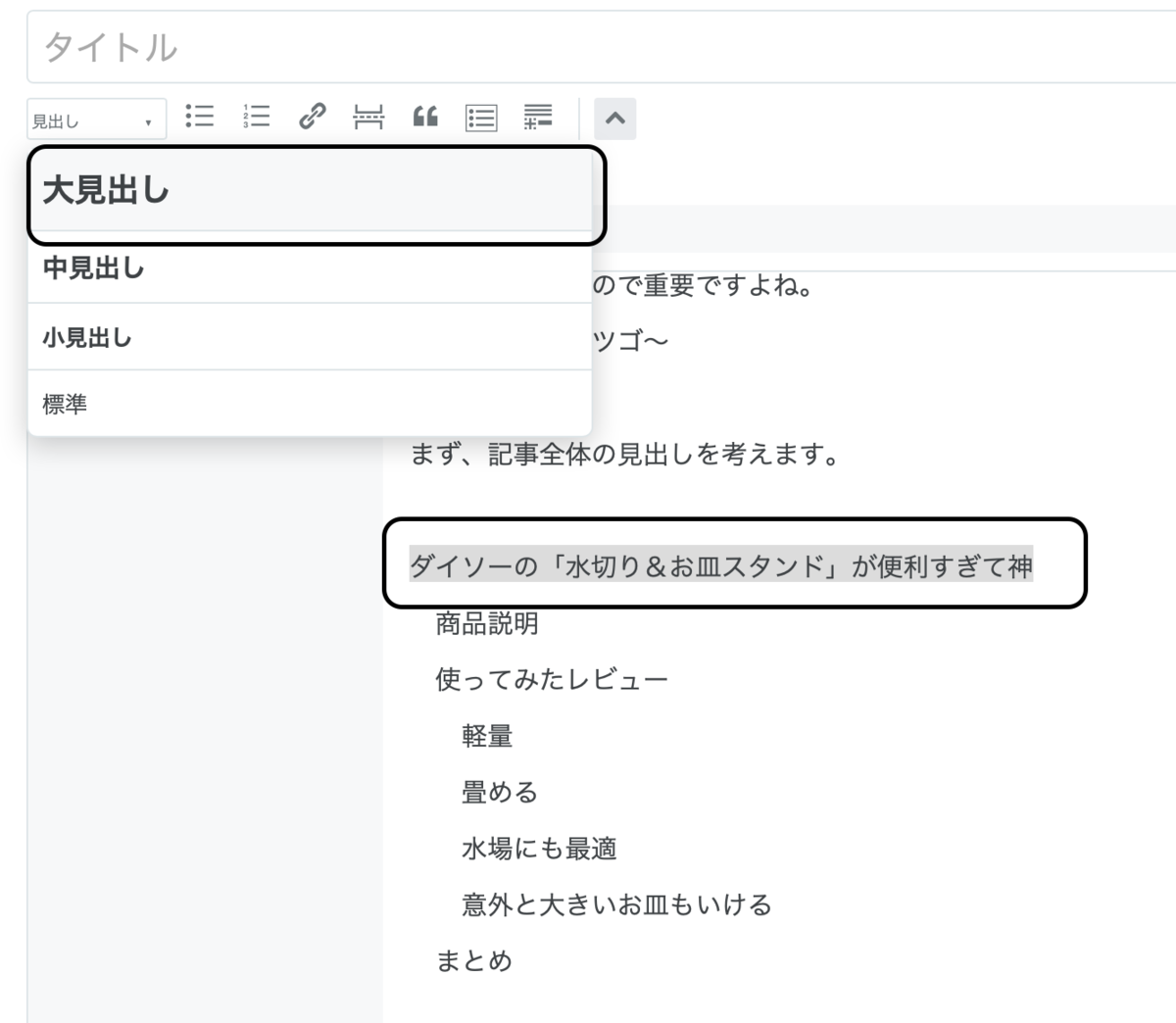
まず、記事全体の見出しを考えます。
ダイソーの「水切り&お皿スタンド」が便利すぎて神
商品説明
使ってみたレビュー
軽量
畳める
水場にも最適
意外と大きいお皿もいける
まとめ
こんな感じでまとめてみました。
さて、目次の作り方です。
文章を選択し、該当する見出しをクリックしましょう。

全部選択できたら、こんな感じになりました。

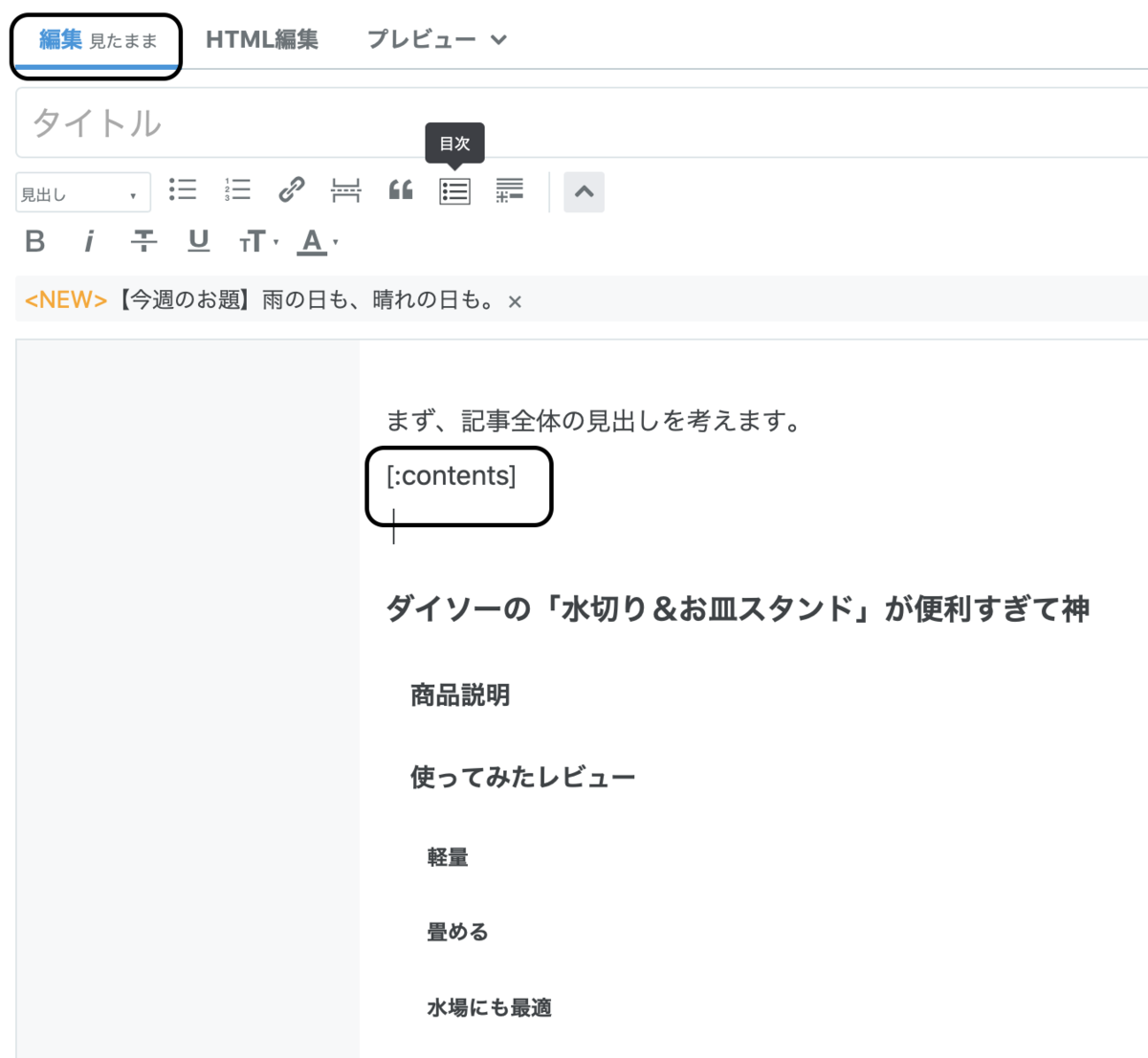
次は、「目次」の文字を入れたい箇所を選択し、「目次」のアイコンをクリック。

「目次」をクリックした後の「みたまま編集」と「プレビュー」画面。


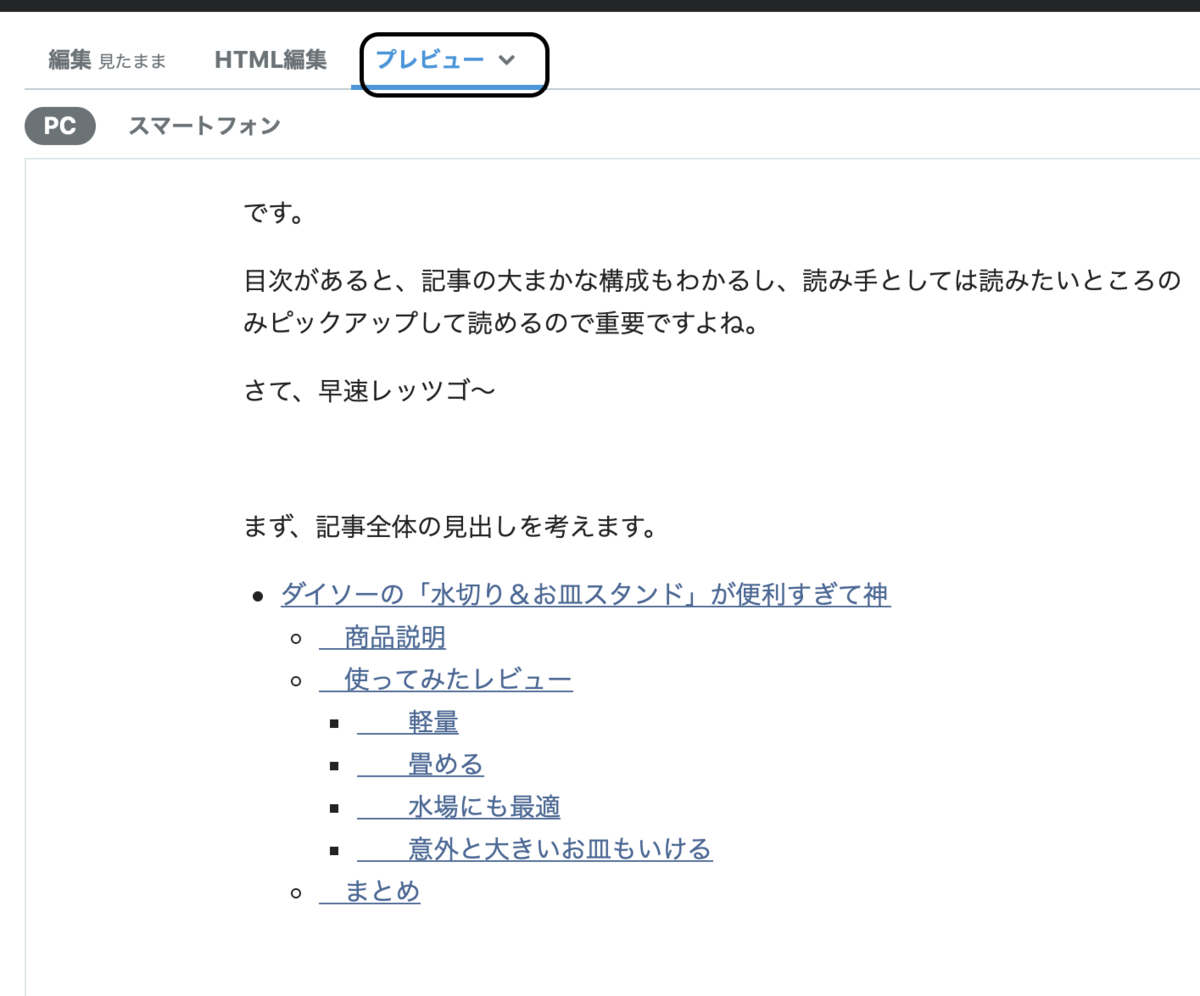
プレビュー画面で見ると、この時点でもう出来上がってます!簡単ですね。
さて、このままでもいいけれど、せっかくなので、装飾しましょう 。
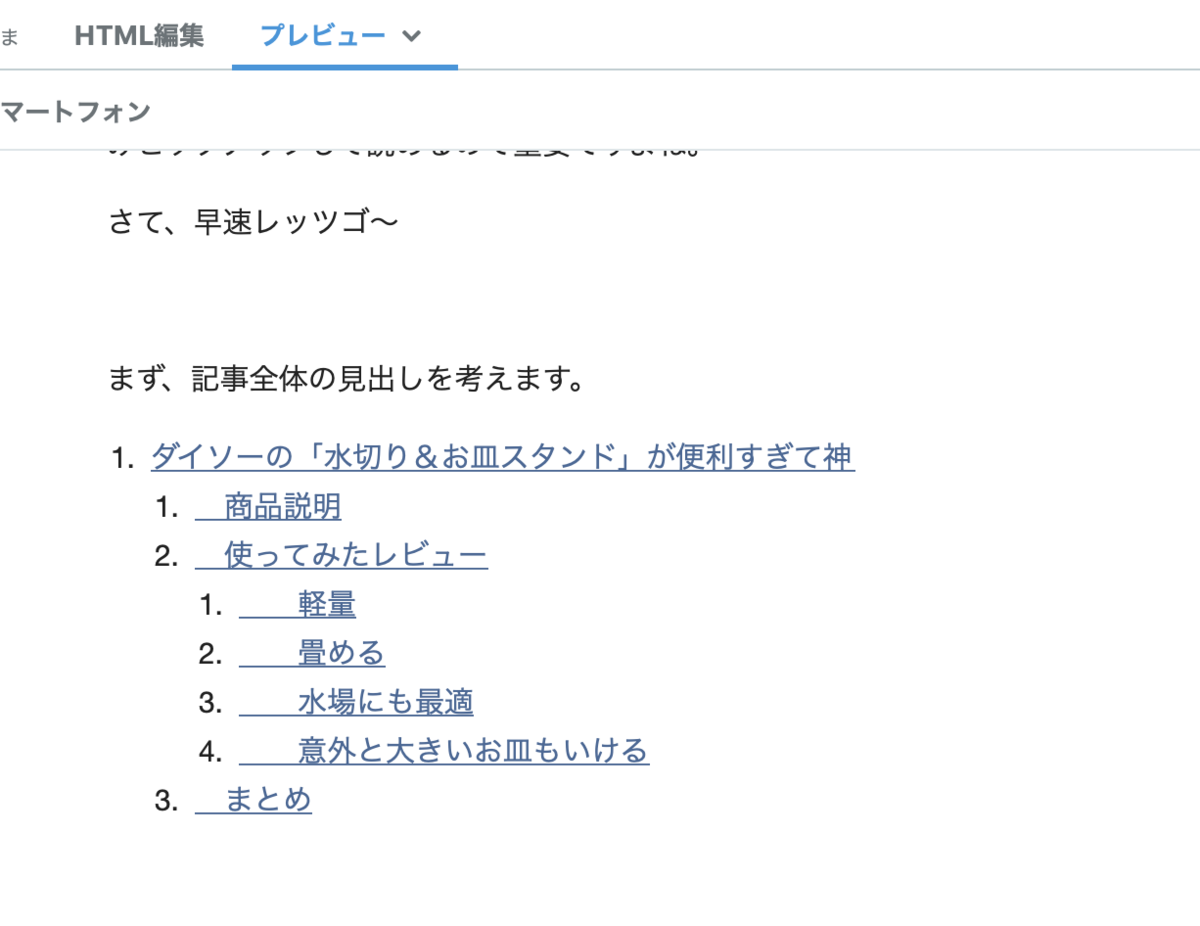
目次に番号をつける。
このやり方は、
を参考にさせていただきました。
CSSに以下のコードを追加。
.table-of-contents li,
.table-of-contents ul{
list-style-type: decimal;
}
コード入力後、保存してプレビュー画面を見ると目次に連番がつきました!

さて、ガシガシ装飾をしていきましょう。
次の装飾は、以下のサイトを参考にさせていただきました。
上記のサイトで、やりたい装飾をやっていきます。
まずは、目次のアンダーラインを消す作業。
CSSに下記のコードを入力。
ul.table-of-contents a{ text-decoration: none; /* リンク下線なし */ }
おおおお!!!プレビュー画面でアンダーラインが消えました!

次の装飾は、目次の枠作りです。
サイト内の以下のコードをCSSにコピペしました。
.entry-content .table-of-contents { border-top:4px solid #e4c1c0; /* 目次枠線太さと色*/ border-left:4px solid #e4c1c0; border-right:4px solid #e4c1c0; border-bottom:4px solid #e4c1c0; background:#f6f6f6; /* 目次内背景色 */ border-radius:15px; /* 角を丸くする */ }
いざ、プレビュー!

・・・なんかおかしくなりました。
ということで、次は枠内に収めること、背景色の変更をやります。
枠内に収めることは、
以下のコードをCSSに追記しました。
他のコードは前のままで、これのみ追加。
ちなみにこのコードは、以下のサイトです。ありがとうございます!
で、最後、背景色の変更。これは上記の
background:#f6f6f6; /* 目次内背景色 */
の色の部分を変えただけ。本当は、数字からの色選択の方が間違いがないのだけれど、私は"white"で入力。 background:white;
まぁ、一応見れる形にはなったかな!
お尻の形
ずーっと在宅勤務で、座椅子に座っているため、お尻の形が潰れているような気がする。お尻が痛い。
会社の椅子ってちゃんとしてたんだーと改めて思った瞬間。
はてなブログの強調部分にラインマーカーをつけてみよう。
この記事は、はてなブログ初心者のごまたまごが、自分のブログをカスタマイズする経過を載せた記事です。 ごまたまごと同じような、はてなブログ初心者の参考になれば幸いです。
今日は、はてなブログの強調部分にラインマーカーをつける装飾をします。
下準備
まず、設定をする必要があります。
1.自分の管理画面のデザインをクリック。

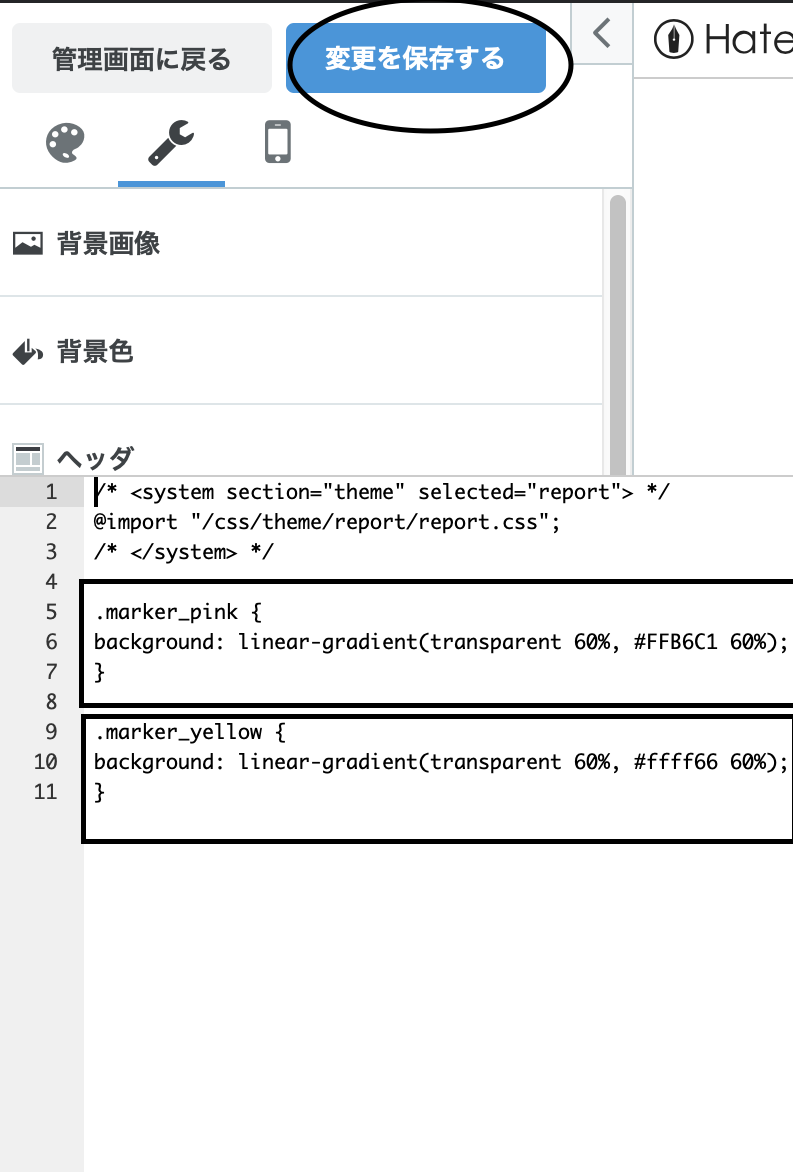
2.デザインの中の左上の「カスタマイズ」を選択したあと、「{}デザインCSS」を選択します。

3.そうすると、CSS画面になるので、ここにコードを書きます。

今回は、「ピンクマーカー」と「黄色マーカー」を設定しました。
下のコードをコピーして貼り付けると簡単です。
ピンクマーカー
.marker_pink {
background: linear-gradient(transparent 60%, #FFB6C1 60%);
}
黄色マーカー
.marker_yellow {
background: linear-gradient(transparent 60%, #ffff66 60%);
}
下準備はこれで終わりです。
次は装飾の仕方です。
装飾の仕方
1.普通に文章を書きます。
「見たまま編集」で文字を打ち込みます。
2.装飾したい文章が決まったら、「HTML編集」に切替、下のコードを入力。
<span class="marker_pink">ここに装飾したい文字を設置</span>
<span class="marker_yellow">ここに装飾したい文字を設置</span>
これで終了。
ラインマーカーは「みたまま編集」では反映されないので、「プレビュー」で確認してくださいね。
参考にしたサイト
以上のことは、以下のサイトを参考にさせていただきました。ありがとうございました!
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/1bfc84dc.76c86ae9.1bfc84dd.2dc8738d/?me_id=1371892&item_id=10001151&m=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fsweetsweetshop%2Fcabinet%2F06588800%2Ftop.jpg%3F_ex%3D80x80&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fsweetsweetshop%2Fcabinet%2F06588800%2Ftop.jpg%3F_ex%3D240x240&s=240x240&t=picttext)

![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/1bfc899f.4a3c8e19.1bfc89a0.d5e82233/?me_id=1248490&item_id=13855639&m=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Ffujicoposhop%2Fcabinet%2Fzakka%2Ffj3889_01a.jpg%3F_ex%3D80x80&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Ffujicoposhop%2Fcabinet%2Fzakka%2Ffj3889_01a.jpg%3F_ex%3D240x240&s=240x240&t=picttext)
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/1bfc8b26.e4c6a87f.1bfc8b28.557e8705/?me_id=1345342&item_id=10030299&m=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fu-denki%2Fcabinet%2Ftasya67%2F7167535_insr.jpg%3F_ex%3D80x80&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fu-denki%2Fcabinet%2Ftasya67%2F7167535_insr.jpg%3F_ex%3D240x240&s=240x240&t=picttext)