はてなブログの目次をカスタマイズしてみよう。
この記事は、はてなブログ初心者のごまたまごが、自分のブログをカスタマイズする経過を載せた記事です。 ごまたまごと同じような、はてなブログ初心者の参考になれば幸いです。
今日は、目次をカスタマイズしようと思います。
目次とは、この部分↓
目次があると、記事の大まかな構成もわかるし、読み手としては読みたいところのみピックアップして読めるので重要ですよね。
さて、早速レッツゴ〜
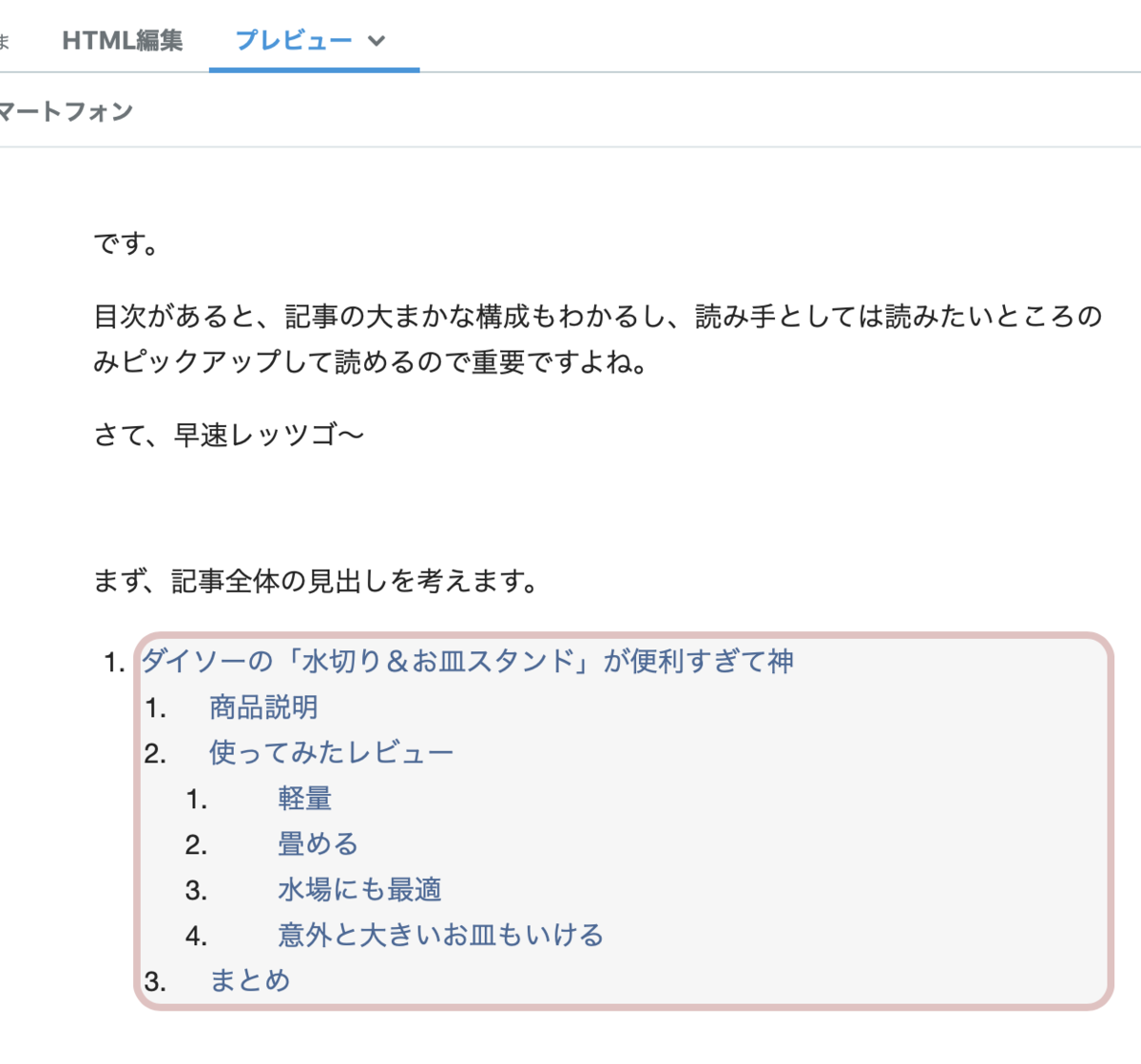
まず、記事全体の見出しを考えます。
ダイソーの「水切り&お皿スタンド」が便利すぎて神
商品説明
使ってみたレビュー
軽量
畳める
水場にも最適
意外と大きいお皿もいける
まとめ
こんな感じでまとめてみました。
さて、目次の作り方です。
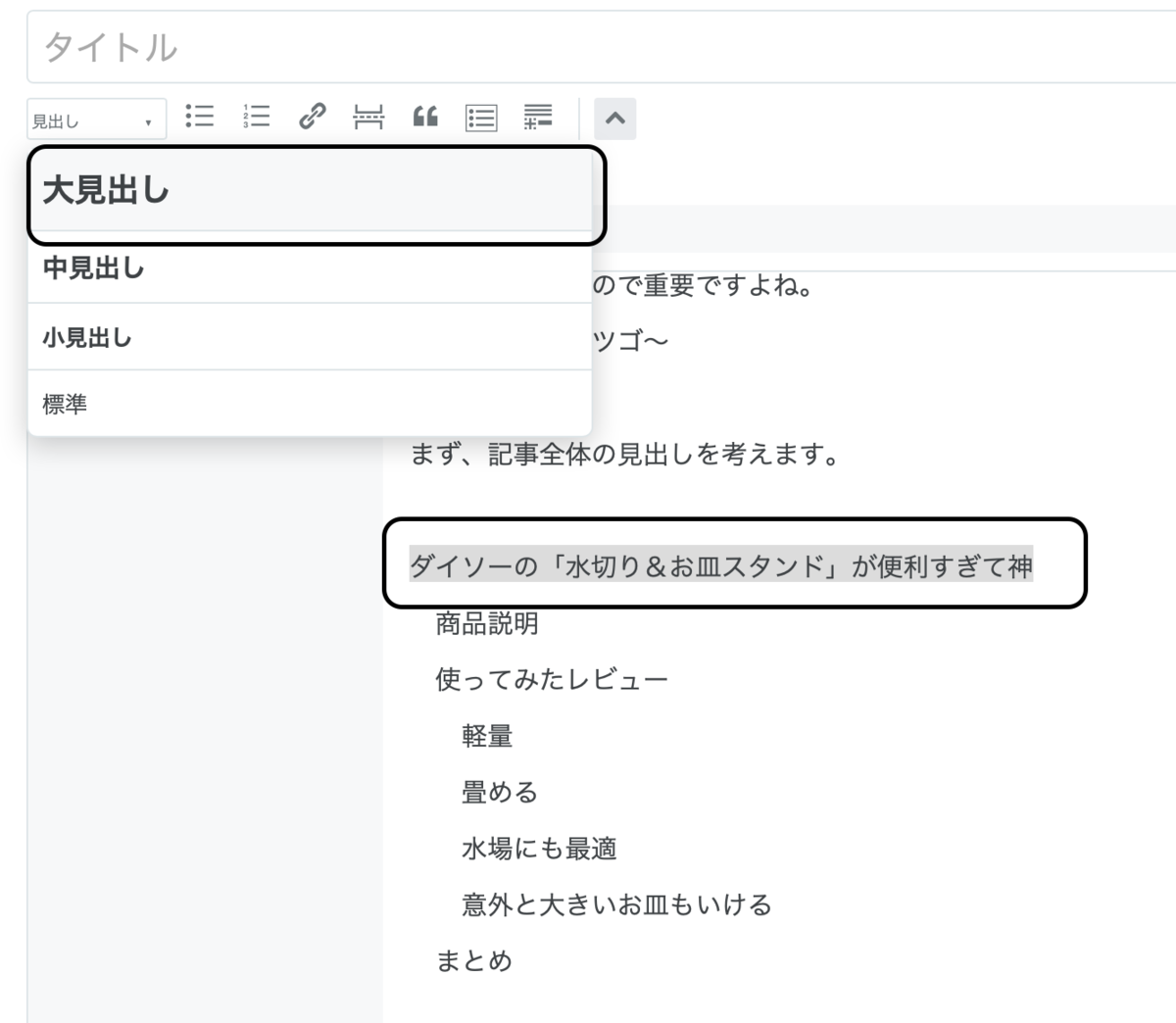
文章を選択し、該当する見出しをクリックしましょう。

全部選択できたら、こんな感じになりました。

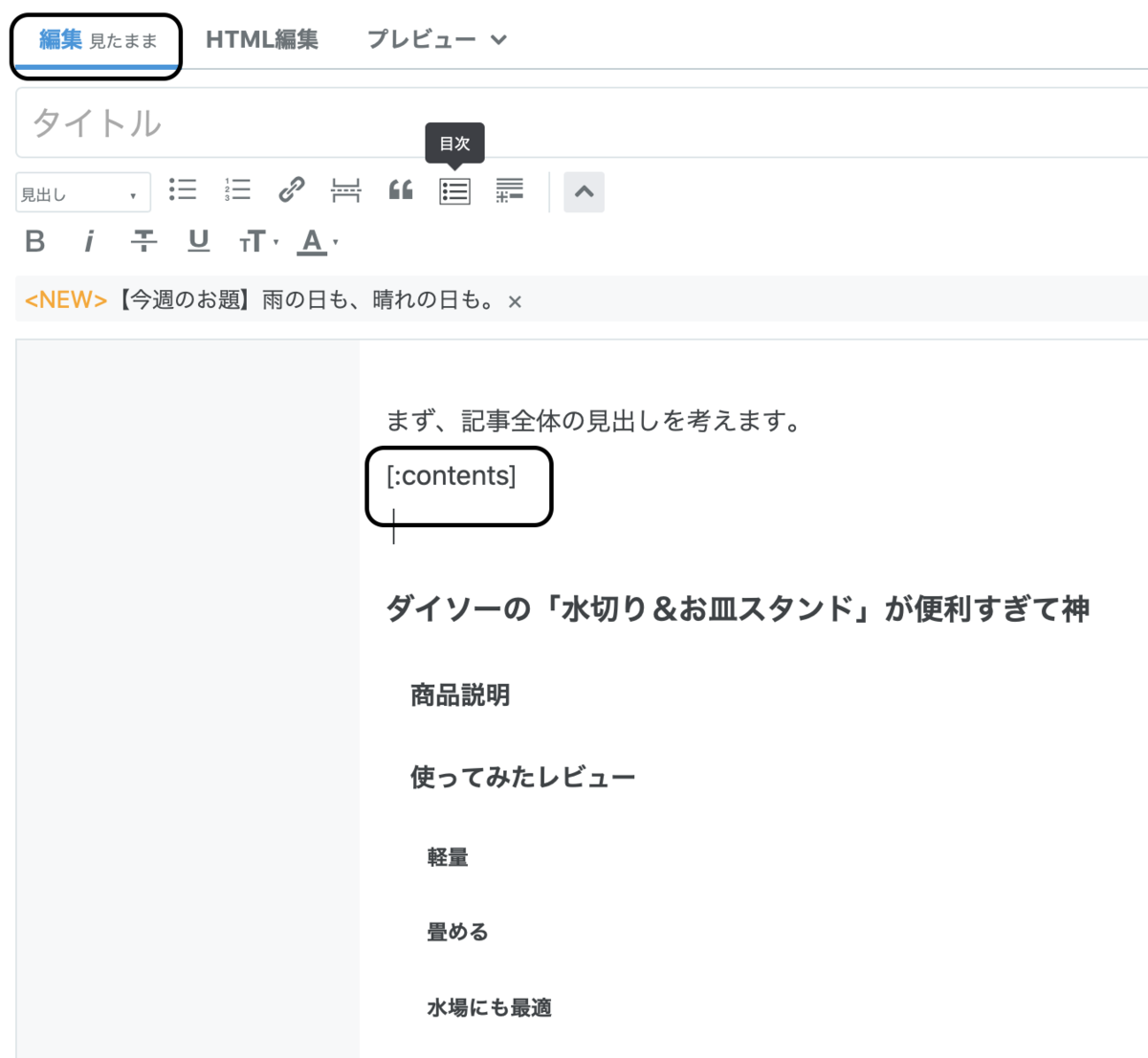
次は、「目次」の文字を入れたい箇所を選択し、「目次」のアイコンをクリック。

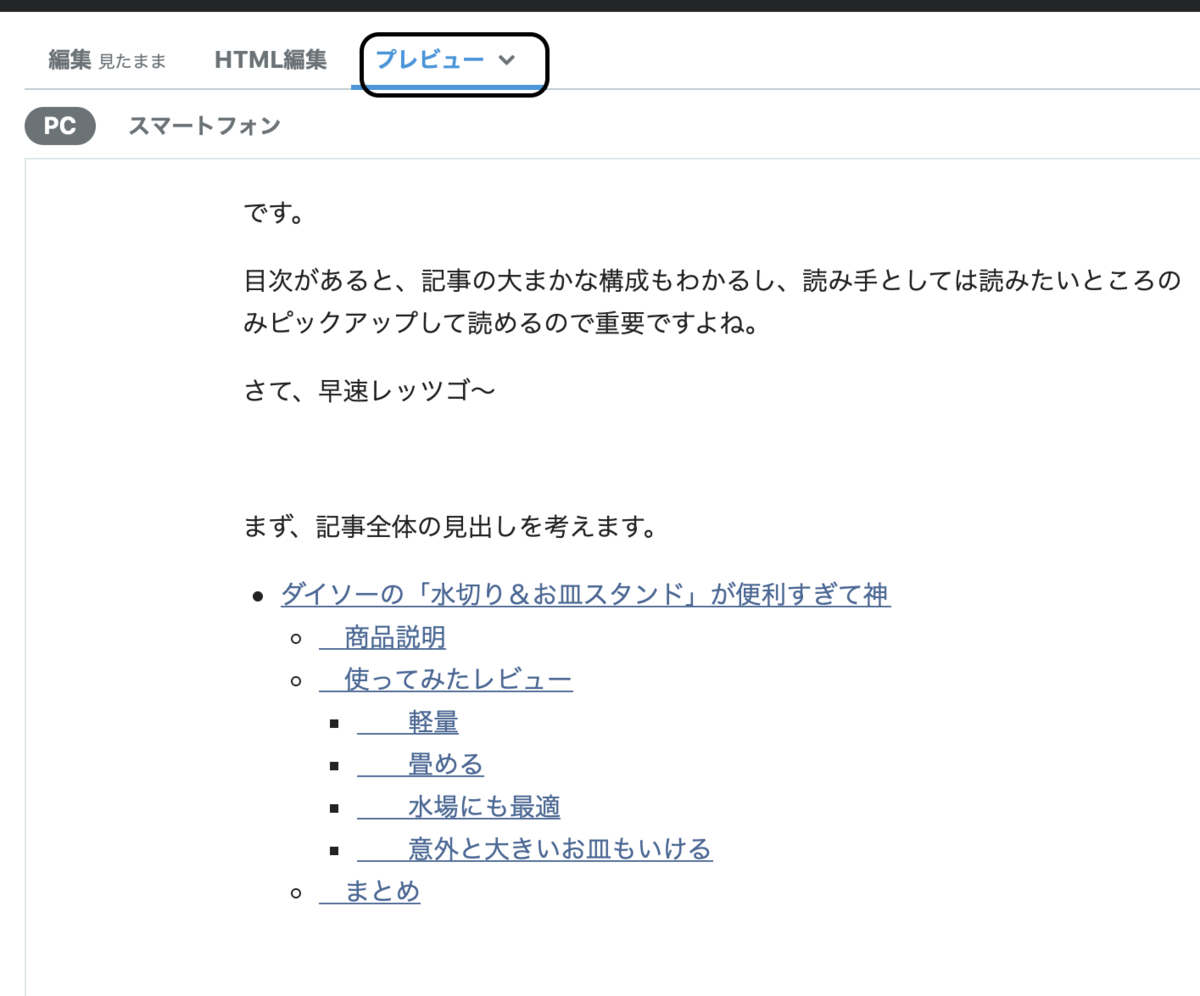
「目次」をクリックした後の「みたまま編集」と「プレビュー」画面。


プレビュー画面で見ると、この時点でもう出来上がってます!簡単ですね。
さて、このままでもいいけれど、せっかくなので、装飾しましょう 。
目次に番号をつける。
このやり方は、
を参考にさせていただきました。
CSSに以下のコードを追加。
.table-of-contents li,
.table-of-contents ul{
list-style-type: decimal;
}
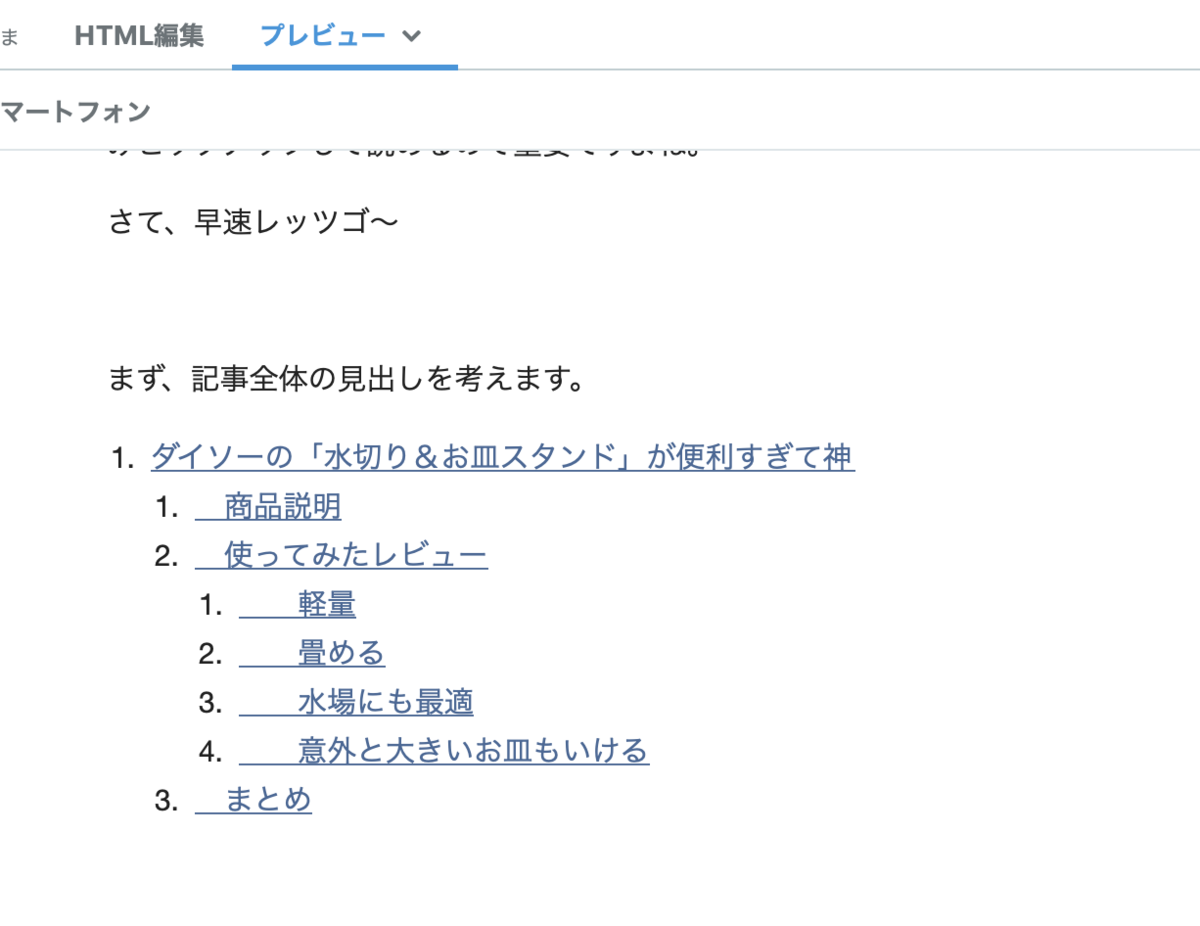
コード入力後、保存してプレビュー画面を見ると目次に連番がつきました!

さて、ガシガシ装飾をしていきましょう。
次の装飾は、以下のサイトを参考にさせていただきました。
上記のサイトで、やりたい装飾をやっていきます。
まずは、目次のアンダーラインを消す作業。
CSSに下記のコードを入力。
ul.table-of-contents a{ text-decoration: none; /* リンク下線なし */ }
おおおお!!!プレビュー画面でアンダーラインが消えました!

次の装飾は、目次の枠作りです。
サイト内の以下のコードをCSSにコピペしました。
.entry-content .table-of-contents { border-top:4px solid #e4c1c0; /* 目次枠線太さと色*/ border-left:4px solid #e4c1c0; border-right:4px solid #e4c1c0; border-bottom:4px solid #e4c1c0; background:#f6f6f6; /* 目次内背景色 */ border-radius:15px; /* 角を丸くする */ }
いざ、プレビュー!

・・・なんかおかしくなりました。
ということで、次は枠内に収めること、背景色の変更をやります。
枠内に収めることは、
以下のコードをCSSに追記しました。
他のコードは前のままで、これのみ追加。
ちなみにこのコードは、以下のサイトです。ありがとうございます!
で、最後、背景色の変更。これは上記の
background:#f6f6f6; /* 目次内背景色 */
の色の部分を変えただけ。本当は、数字からの色選択の方が間違いがないのだけれど、私は"white"で入力。 background:white;
まぁ、一応見れる形にはなったかな!