はてなブログの強調部分にラインマーカーをつけてみよう。
この記事は、はてなブログ初心者のごまたまごが、自分のブログをカスタマイズする経過を載せた記事です。 ごまたまごと同じような、はてなブログ初心者の参考になれば幸いです。
今日は、はてなブログの強調部分にラインマーカーをつける装飾をします。
下準備
まず、設定をする必要があります。
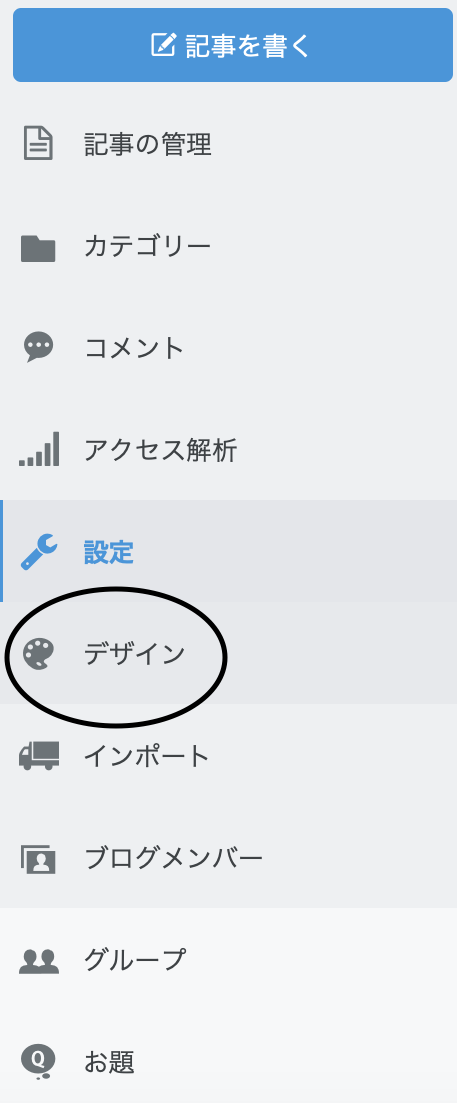
1.自分の管理画面のデザインをクリック。

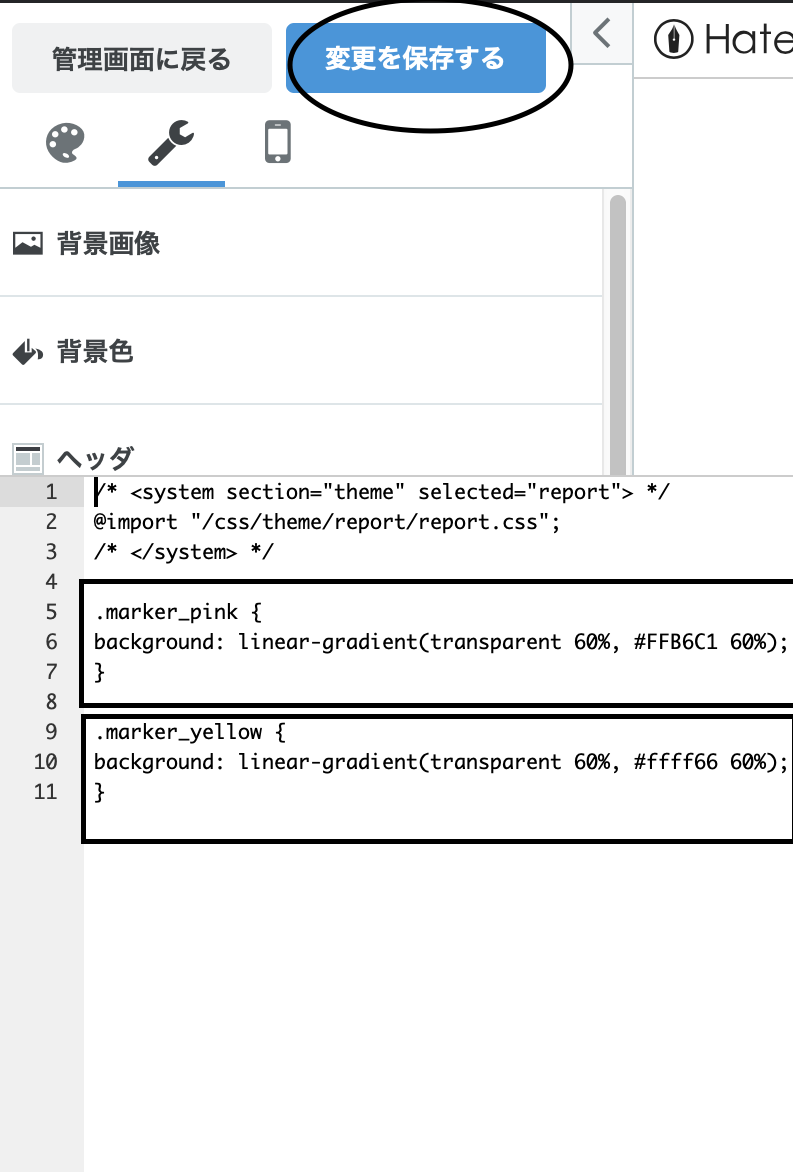
2.デザインの中の左上の「カスタマイズ」を選択したあと、「{}デザインCSS」を選択します。

3.そうすると、CSS画面になるので、ここにコードを書きます。

今回は、「ピンクマーカー」と「黄色マーカー」を設定しました。
下のコードをコピーして貼り付けると簡単です。
ピンクマーカー
.marker_pink {
background: linear-gradient(transparent 60%, #FFB6C1 60%);
}
黄色マーカー
.marker_yellow {
background: linear-gradient(transparent 60%, #ffff66 60%);
}
下準備はこれで終わりです。
次は装飾の仕方です。
装飾の仕方
1.普通に文章を書きます。
「見たまま編集」で文字を打ち込みます。
2.装飾したい文章が決まったら、「HTML編集」に切替、下のコードを入力。
<span class="marker_pink">ここに装飾したい文字を設置</span>
<span class="marker_yellow">ここに装飾したい文字を設置</span>
これで終了。
ラインマーカーは「みたまま編集」では反映されないので、「プレビュー」で確認してくださいね。
参考にしたサイト
以上のことは、以下のサイトを参考にさせていただきました。ありがとうございました!